23 Ene 2017 Los primeros pasos para programar una aplicación web map
La publicación de datos geográficos en entornos web es una tarea muy habitual y en muchos casos imprescindible para cualquier empresa, organización o grupo de investigación que trabaje directa o indirectamente con información con compotente geoespacial. Actualmente existen diversas interfaces de programación (APIs) diseñadas para el desarrollo de aplicaciones web map con todas las funcionalidades de visualización e interacción que un usuario requiera (por ejemplo, acercarse o alejarse del mapa, moverse, consultar la información, activar/desactivar capas, etc). Entre ellas cabe destacar OpenLayers.
Trabajar con la API de OpenLayers -actualmente en la versión 3- tiene la ventaja que al tratarse de un proyecto muy maduro y con una gran comunidad de usuarios, dispone de una buena documentación, muchos ejemplos y una lista de correo muy activa. Asimismo, al ser un proyecto opensource, podemos disponer gratuitamente del código fuente para programar nuestras aplicaciones, así como adaptarlo a nuestras necesidades si se da el caso.
En este post queremos mostrar un ejemplo sencillo. En primer lugar debemos asegurarnos que en nuestro ordenador disponemos de las herramientas necesarias: un navegador web para poder visualizar el mapa (por ejemplo Firefox, Google Chrome, Safari…), un editor de texto plano para desarrollar nuestra aplicación (por ejemplo Notepad++), y el código de la librería OpenLayers, que puede descargarse desde la misma página web del proyecto (http://openlayers.org/downloads). Asimismo, si queremos que nuestra aplicación sea accesible en la red, hay que disponer de un servidor público en la que publicarla.
Por otro lado, para desarrollar un mapa web con OpenLayers es recomendable tener, al menos a nivel básico, conocimiento sobre html, css y Javascript, y entender los fundamentos de la programación. En Internet se pueden encontrar múltiples manuales al respecto, como por ejemplo los de la página w3schools.
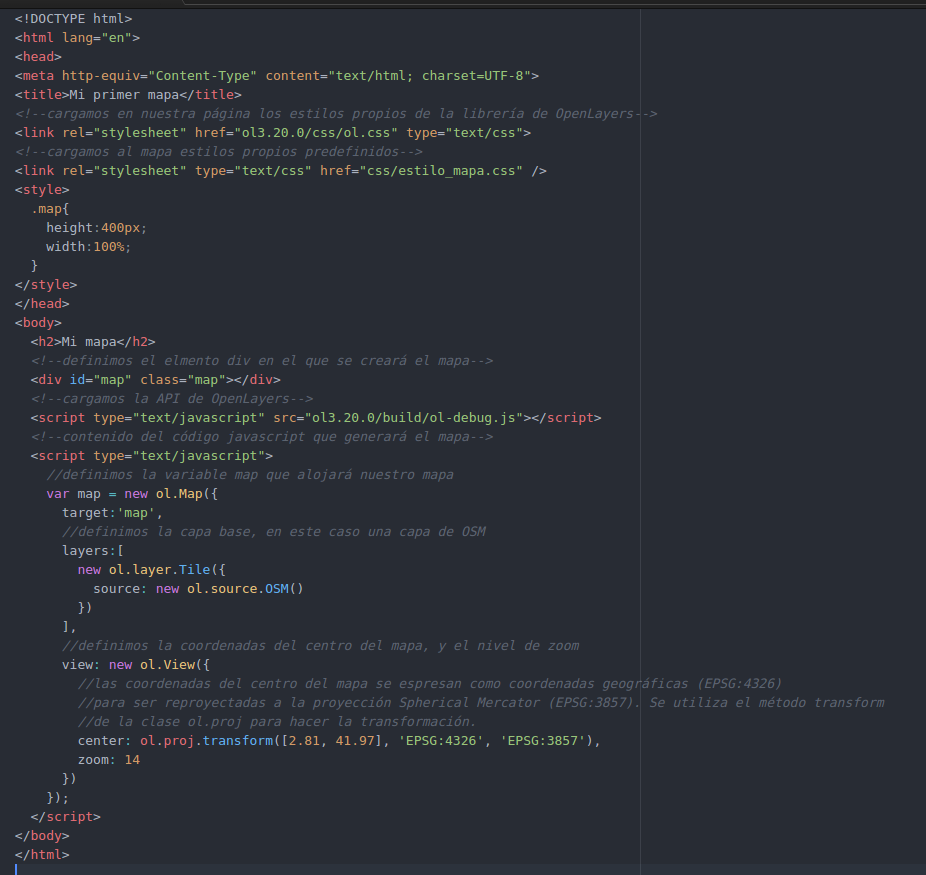
Con todas las herramientas ya a punto, podemos empezar a teclear las primeras líneas de código de nuestra aplicación como se muestra en la imagen (clic para ampliar).
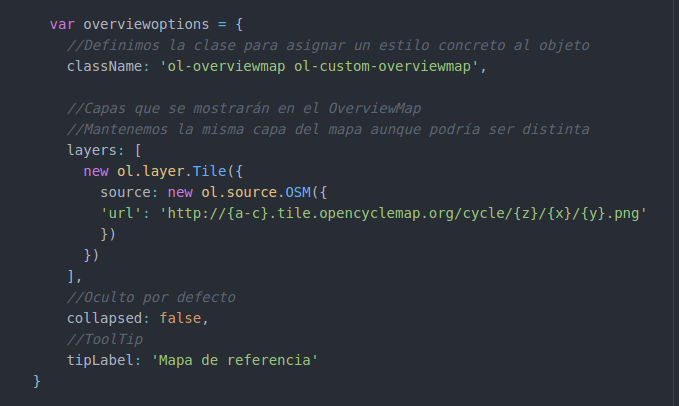
En este sencillo ejemplo, se utiliza OpenLayers para crear un mapa web en el que simplemente se visualiza una de las bases cartográficas de OpenStreeMap. A partir de ahí, utilizando las diferentes clases y subclases de OpenLayers, se podrá ir añadiendo funcionalidades e interactividad al mapa. Por ejemplo, podemos añadir un mapa de referencia (overview) a la aplicación agregando el control overviewmap al objeto map y definiendo sus opciones.
Este ha sido un pequeño ejemplo pero os animamos a aprender maś sobre la programación con OpenLayers para poder publicar de forma dinámica e interactiva vuestros datos geográficos en una aplicación web map.
+ info: Curso de especialización en Programación de aplicaciones web map