
25 Ene 2016 ¿Qué se necesita para empezar a desarrollar una aplicación web mapping?
Si no eres programador pero te gustaría aprender a publicar una aplicación de mapa web, en este post se describen los 3 lenguajes con los que deberías familiarizarte antes de empezar.
En el desarrollo de cualquier aplicación web – y por tanto, también una aplicación web map – intervienen distintos tipos de herramientas y lenguajes. Estos lenguajes y herramientas definen el contenido y la estructura (HTML), el aspecto o diseño (CSS) y el funcionamiento de nuestras aplicaciones (Javascript).
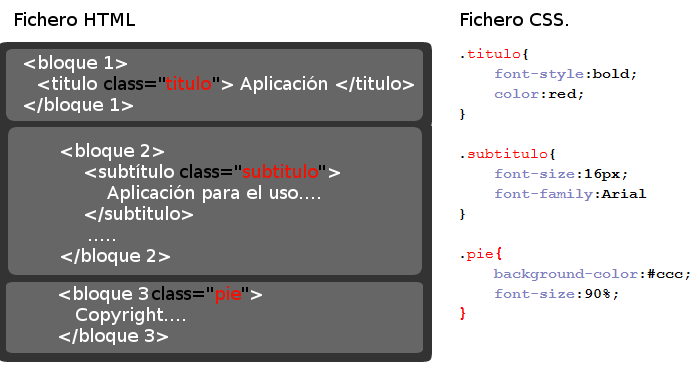
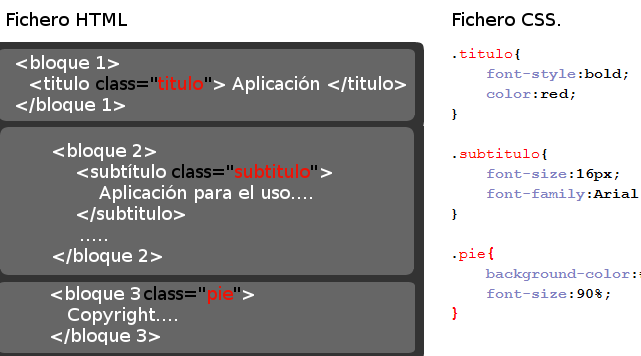
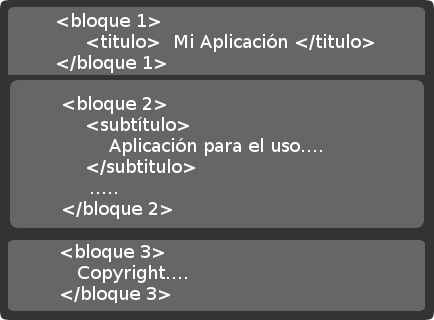
El HTML, es un lenguaje de etiquetas, que define los bloques de estructura de nuestras páginas y el role que desempeña cada uno de esos bloques. Algunos roles son, título, subtítulo, contenedor (de otros elementos), enlace, imagen, tabla, etc. La siguiente imagen muestra una posible estructura de página web compuesta por tres bloques a modo de encabezamiento, contenido y pie. Cada uno de esos bloques puede estar integrado por elementos distintos con sus propios roles y contenidos.

El segundo elemento de una aplicación web es CSS. CSS es un lenguaje de estilos utilizado para representar los distintos elementos HTML que componen nuestras aplicaciones. Observando la imagen anterior podemos aplicar estilos a cada elemento de cada bloque mediante el uso de clases. Unas clases que definimos en nuestros ficheros de estilos.
Finalmente, para que una aplicación web sea interactiva como es el caso de las aplicaciones de mapas web, se requiere también de cierto uso del lenguaje de programación Javascript. Javascript permite otorgar cierto comportamiento a nuestras aplicaciones como, por ejemplo, introducir imágenes dinámicamente, mostrar pop-ups de información, hacer un zoom, pan, etc, y así permitir esa interacción fundamental de las aplicaciones de web mapping.
Hoy en día la programación de aplicaciones web se lleva a cabo mediante el uso de API’s. Una API no es más que un montón de líneas de código que podemos reutilzar de forma sencilla y sin necesidad de ser grandes expertos en el lenguaje Javascript. Las dos APIs de código abierto más utilizadas para la publicación de mapas online son OpenLayers v3.x y Lealflet.js. Gracias al uso de estas APIs no será necesario conocer el lenguaje Javascript en profundidad ni programar nuestras aplicaciones desde cero. Bastará con conocer el uso de estas APIs para crear nuestros mapas y aplicaciones.
A modo de ejemplo, el siguiente fragmento de código Javascript muestra el uso de Openlayers para crear un sencillo mapa web, con un nivel de zoom inicial de factor 4 y centrado en la coordenada; latitud=37.41, longitud=8.82.
Si te interesa aprender más: Curso de especialización en Programación de Aplicaciones Web Map
Para saber más sobre HTML, CSS y Javascript podéis consultar los siguientes tutoriales.
- HTML:http://www.w3schools.com/html
- CSS: http://www.w3schools.com/css
- JAVASCRIPT: http://www.w3schools.com/javascript